从 Hexo 到 Hugo 的配置与总结
Contents
从 2017 年使用 Hexo 生成 blog 到现在已经过去很长时间了,自己也修改网页的样式,添加了许多实用的功能。但一直以来 Hexo 生成静态资源的速度不是那么的快,甚至需要好几秒的时间。直到后来使用 Hugo 的时候发现,Hugo 在这方面是真的快,仅需几百毫秒就可以生成静态资源。这就萌生了我从 Hexo 转换到 Hugo 的想法,毕竟 Hugo 是用 Go 写的嘛。
从 Hexo 转到 Hugo 还是有不少坑的。没错,我就是一个一个地跳到坑里之后,才有了这篇文章。本文是在 Windows 环境下进行的,对于其它环境道理也是相通的。
安装并配置 Hugo
安装 Hugo
在 Install Hugo 页面可以根据不同的环境选择性地安装,而在 Windows 下,首先需要到 Hugo Release 下载压缩包,当前版本是 hugo_0.59.1_Windows-64bit.zip。
解压之后会得到 hugo.exe、LICENSE 以及 README.md 文件,你可以在任意一个盘符下新建一个名为 Hugo 文件夹,然后在该文件夹下新建一个 bin 文件夹,最后将解压出的 hugo.exe 放到 bin 下即可。如下图所示:

对于
LICENSE以及README.md文件可以删除掉,不需要使用。 按照官网的要求,它让我们在 Hugo 下创建一个Sites文件夹,该文件夹不用创建也可以,我们待会儿用 Hugo 命令直接在任意一个盘符下创建一个自己博客的名字即可,例如取名为myblog。
配置环境变量
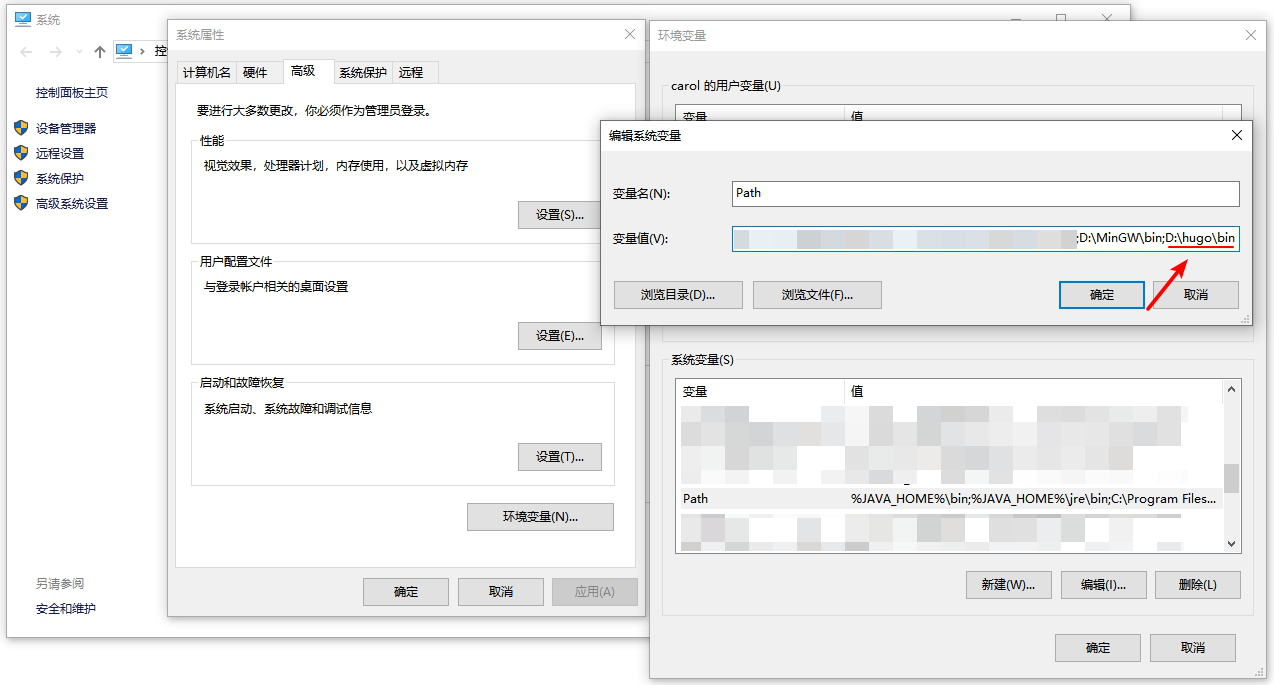
这一步将 D:\hugo\bin 添加到 PATH 中即可,配置完成后可以使用 hugo version 查看一下版本号。如下图所示:

创建站点
在 D 盘下使用如下命令创建站点:
|
|
然后会出现如下信息:
Congratulations! Your new Hugo site is created in D:\myblog.
Just a few more steps and you’re ready to go:
- Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/, or create your own with the “hugo new theme ” command.
- Perhaps you want to add some content. You can add single files with “hugo new /.”.
- Start the built-in live server via “hugo server”.
Visit https://gohugo.io/ for quickstart guide and full documentation.
之后在 myblog 下会生成几个文件夹:
- archetypes: 这里面是一个模板,每当你使用
hugo new post/filename.md创建文章的时候, Hugo 会按照这里面的格式帮你生成。记得将draft设置为false,要不然你相当于一直在草稿上写字,而不会被添加到博客中。 - content: 这里面存放你写的文章,可以在该文件夹下创建一个
post文件夹用于存放每篇文章,创建一个about.md文件用于展示关于我页面。 - data: 用于存放其它数据文件,供 Hugo 在生成网站时使用。
- layouts: 用于存放自定义的样式布局文件。
- static: 用于存放静态文件,可以是博客中的图片、文件,或者网站的各种样式的
favicon.ico图标。 - themes: 用于存放不同的主题。
- config.toml: 用于配置网站的各种参数,如网站的格式、页面的颜色、网站最底部的展示信息等。
安装主题
你可以在 Hugo 的 主题网站 上选择自己喜欢的各种主题,这里我以 even 主题为例。
在 myblog 根目录下,使用如下命令获得主题:
|
|
由于我之前使用 Hexo 在 Github 上部署了博客,所以这里使用了 git submodule 命令。如果你是第一次将博客部署到 Github 的话,那么使用如下命令即可:
|
|
下载完成以后,会在 D:\myblog\themes\even\exampleSite 下有一个 config.toml 文件,将该文件复制到 myblog 下即可使用 even 主题。
这里参考了这篇 安装主题 文章。
在安装主题的时候,为了给自己网站设置一个图标,可以用 favicon generator 生成各种各样的、适用于不同客户端的图标。使用方法在 even 的 Github 中也有说明,最后将该网站生成的文件放到 D:\myblog\static 下即可。
创建文章
如果你之前有使用过 Hexo 的话,那就方便多了,直接将你的文章拷贝到 D:\myblog\content\post 目录下,然后修改一些 头部信息 即可。
坑 1
之所以需要修改 头部信息,是因为 Hugo 使用的 date、tags 和 categories 与 Hexo 是不同的。
Hexo 使用的头部格式:
|
|
Hugo 使用的格式:
|
|
你可以很明显的看出它俩的不同,其中 Hugo 中的 +08:00 表示时区,draft 置为 false 表示这不是一个草稿文件,这是要准备上传到 Github 的文章。
坑 2
在 config.toml 中加入如下设置可以实现和 Hexo 一样的 url 链接,即 YYYY/MM/DD/post_name/。
|
|
本地预览
现在可以在根目录下,键入如下命令,打开 localhost:1313 即可预览你的网站。
|
|
上传到 Github
坑 3
由于 Hugo 默认会将网站的分类名称 以及 url 中的大写字符改为小写,所以为了大小写统一,在上传之前最好对 D:\myblog\config.toml 文件进行一些修改。
如果不想让 url 进行大小写的转换,可以在文件中添加如下设置:
|
|
如果不想让网站的分类名称转换为小写,则可以加入:
|
|
部署
由于之前使用 Hexo 在 GitHub 上部署过,所以远程仓库还有之前的文章。现在可以在博客的根目录下新建一个文件夹,让 Hugo 每次将静态文件都生成到该文件夹下,通过 Git 将该文件下的内容全部上传到 GitHub 即可。
在 public 文件夹下键入如下命令:
|
|
注意要将 url 替换成你自己的网址。
然后回到 myblog 目录下,键入如下命令,让 Hugo 生成静态资源到 public 下:
|
|
由于之前在 static 文件夹下放入了许多图标,所以执行完上面的命令以后,public 文件夹下就会生成许多文件夹和网站图片。
其次,进入 public 文件夹,将里面的文件全部上传即可,如下所示:
|
|
由于之前远程仓库有文件,所以根据 这里 所说的,进行强制 push 操作。
除此之外,可以参考 Hugo 官网 写一个脚本 deploy.sh 放到 D:\myblog 下,这样在上传的时候会方便一些,如下所示:
|
|
然后执行 ./deploy.sh 即可上传。
添加 Disqus 评论
虽然说国内有不少支持博客的评论系统,访问速度要快一些。但我还是使用之前在 Hexo 里面设置的 Disqus 评论系统,毕竟国内像 多说 这样的已经不能使用了。
设置方法也很简单,直接修改 config.toml 文件中的 disqusShortname 字段设置为你在 Disqus 注册的名字即可,如下:
|
|